LMD DockingPack Guide
Style Editor
Style Editor is a standalone application, created for custom styles development. The application is a part of LMD-DockingPack and can be found inside your Docking Pack installation directory.
Overall Structure
In the style editor new style is developed by modifying one of existing built-in styles (templates). After application launch, new document is automatically created using default style as a template (at this time the default style is VS2012 style). Another template can be chosen by clicking on New Style main menu item, which shows template style list dialog.
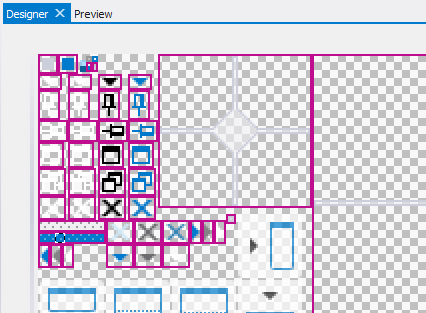
Master bitmap of the style if shown in the Designer panel:

Designer shows master bitmap on top of gray/white background grid to denote bitmap transparency. Designer allows zoom and pan bitmap; zooming is performed using mouse wheel or Ctrl+, Ctrl-, Ctrl* shortcuts; pan is performed by mouse wheel click or with standard scrolling keys. I the current version Style Editor does not provide tools for bitmap editing, so external bitmap editor should be used. The user can launch external image editor clicking on Open Bitmap Editor menu item of the Designer main menu. By default application launches system default editor (e.g. the application, associated with *.bmp files). However, you can setup another image editor in the Style Editor Options. Auto Reload feature reloads bitmap automatically each time you save it in the opened image editor.
The only way to get transparency support in the designed style is to use 32 bits master bitmap. The system does not support all other ways, such as distinct masks, ect. So, used image editor should support handling of 32bit bitmaps.
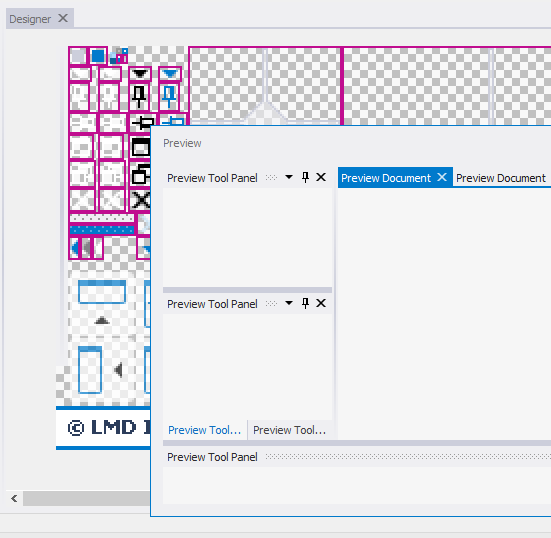
Style Editor provides Preview panel, where designed docking style is shown:

Preview panel can be undocked from the main form. This allows to see style modification on-the-fly. The panels inside Preview panel can also be undocked/re-docked; this is usefull to design floating forms, or hotspots, which are shown only while dragging operations.
Style Structure
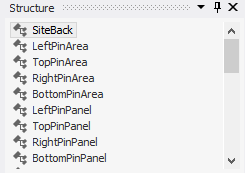
Style structure is represented as a list of style elements:

Style elements are objects, which describe how different parts of docking site and panels should be drawn. Style elements are actually instances of TLMDStyleElem descendant classes. Most of element classes, used in LMD-DockingPack, are declared in LMDDckStyleElems.pas unit. For example, SiteBack element is an object of TLMDSiteBackElem class.
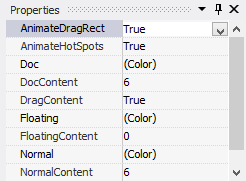
Element classes declare its own set of properties, which are used by DockingPack control's code while drawing. Properties panel contains property inspector, which allows to view or modify element property values:

Conceptually, style element class can declare any number of properties it needs. Among simple usual properties such numeric or Boolean properties style system introduce some special types of properties, like margins, colors and element states. These properties have special support in the style editor:
Margin Properties
In the above example DockContent and NormalContent are margins properties. They specify the content margins of the normal and floating document sites correspondingly. Margins can be specified as a single number, which means that left, top, right and bottom margins are equal to that number, or as a four distinct numbers, delimited by comma (for left, top, right and bottom margins correspondingly). Note: Negative margins are allowed and have sense for some UI parts; however due to drawing engine limitations in some cases the content placed with negative margins can be clipped out.
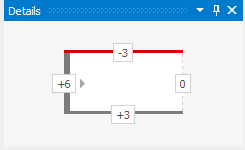
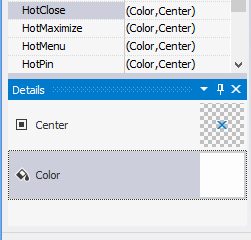
Selecting margins property in the property inspector will activate margins interactive editing in the Details panel:

In this editor margin values can be changed using mouse clicking near required side. Holding Ctrl key while clicking will increase/decrease all margins at once. Negative margins are highlighted with red color.
Color Properties
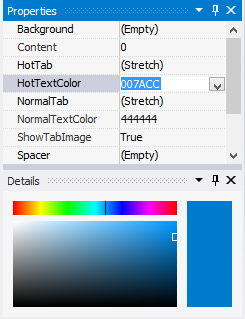
Color property values can be changed using Details panel, which provides "real-time" HSV color editing features:

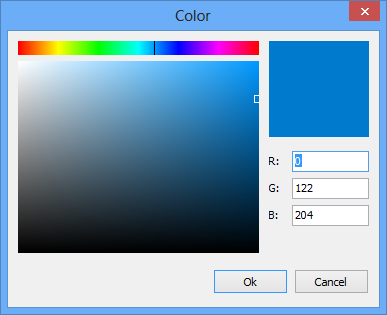
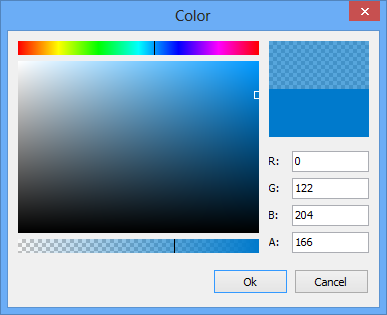
As well, double clicking on the property value will open modal color editing dialog, which provides similar features, and additionally, allows to specify exact numeric values for R, G and B color components:

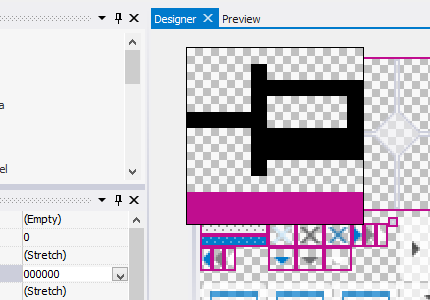
The color value of the property can also be picked directly from Designer panel. Pick Tool is automatically activated when the color property is selected in the property inspector. The Pick Tool implements auto zoom feature, which is activated if designer zoom is small:

This extra zoom area allows to pick colors easily and accurately even without zooming in Designer. Zoom area also supports inline scrolling by moving mouse cursor outside of it edges.
Standard color values can be shown using usual Delphi identifiers, like clRed, clGreen, ect. Also system colors like clBtnFace are supported. However, in some situations its more usefull to have hexadecimal color value. Such values, for example, can be copy\pasted to or from external image editors, like Photoshop or Pixelformer. To support such situations color identifiers usage can be turned off in Style Editor Options dialog. Also, "Reverse RGB Bytes" option should be turned on, because by default, Delphi places RGB components of the color in different order than in most image editors.
Element State Properties
The most important properties are element state properties. Element state represents a visual appearance of some part of the docking user interface in a some state. For example, panel close button in a pressed state, or a floating site border in active state. Generally, style element can define any number of element states. Each element state is represented as a property in the property inspector. For example, SiteBack element, shown at the article beginning, declares Doc, Floating and Normal element states, which denotes the background of the normal, floating or floating-document sites.
Element state value is a collection of layers, which are drawn sequentially one by one. Usually, layer(s) does not fully cover previous layers, due to transparency (alpha channel) support. There are following built-in layer types:
Color |
Fills drawing rectangle with specified color value. Supports partial transparency using Alpha property. |
Stretch |
Stretch specified master bitmap region using specified stretch margins. Supports partial transparency via master bitmap alpha channel. |
Center |
Draw specified master bitmap region at the center of the drawing rectangle. Supports partial transparency via master bitmap alpha channel. |
Tile |
Tile specified master bitmap region to fill drawing rectangle completely. Supports partial transparency via master bitmap alpha channel. |
As can be seen, all layer types support partial transparency and thus, can be used in a composition with other layers. Selecting element state property in the property inspector will activate layer list in the Details panel:

Layer list context menu or the corresponding buttons on the main tool-bar can be used to create new layers or delete existing ones. Layer order can be changed using drag&drop. Selected layers in the layer list, as well as the whole element states in property inspector can be copy\pasted using clipboard related buttons on the main tool-bar or the corresponding standard shortcuts. Copy\pasting are also supported between color layers and color properties; note that unlike color layers, color properties does not support Alpha, because color properties are mostly used for standard GDI operations, such as TextOut, where alpha channel handling is not supported.
Color Layer
Color layer fills drawing rectangle with specified color value. Supports partial transparency using Alpha property. Selecting color layer in a layers list will activate Color Pick Tool in the designer. Double clicking on the layer item will open color editing dialog with enabled alpha channel support:

Stretch Layer
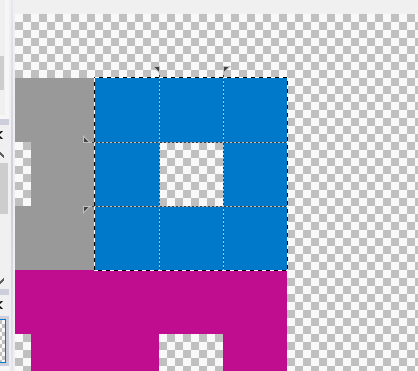
Stretch layer stretches specified master bitmap region using specified stretch margins; actually, stretch layer is most powerful layer type. Supports partial transparency via master bitmap alpha channel. Selecting stretch layer item in the layer list will activate Region Selection Tool with enabled margins editing in the designer:

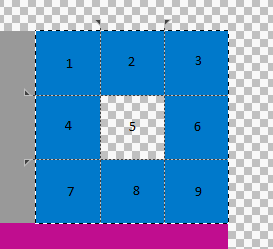
Region Tool allows to select new, move or re-size existing layer regions and, as well, adjust stretch margins. Following is the explanation of the stretch margins notion:

Margins split layer region on the nine different zones. There zones are stretched differently when the layer is drawn; note, that typically drawn rectangle is bigger than the region itself. Corner zones (1, 3, 7, 9) are not stretched at all and are drawn at the corners of the drawing rectangle. Left and right zones (4, 6) are stretched only vertically, and become left and right edges of the drawing rectangle. Top and bottom zones (2, 8) analogously stretched only horizontally, and become top and bottom edges of the drawing rectangle. The middle of rectangle are filled with stretched zone 5.
The result of drawing above region is:
![]()
Note, that blue border is only one pixel wide, because margins are not stretched uniformly. However, if we reset all margins to zero, actually, converting the whole region into single zone 5:

The drawing result will be different:
![]()
Center Layer
Center layer draws specified master bitmap region at the center of the drawing rectangle. Supports partial transparency via master bitmap alpha channel. Selecting center layer item in the layer list will activate Region Selection Tool in the designer:

Center layer does not stretch specified region, but instead places it on the center of the drawing rectangle. The typical use of center layer - is for button glyphs. The result of drawing above region will be:
![]()
Tile Layer
Tile layer tiles specified master bitmap region to fill drawing rectangle completely. Supports partial transparency via master bitmap alpha channel. Selecting tile layer item in the layer list will activate Region Selection Tool in the designer:

The result of drawing above region will be:
![]()
Optimization
Despite the fact that a multilayer drawing with alpha support and a variety of layer types are implemented, style developers should understand that each drawing takes processing time. So, its always better to have simpler layers setup. Following are some tips to optimize drawing performance:
•If something can be drawn on the master bitmap directly, it should be drawn. Always prefer direct drawing on the master bitmap to complex layer composition.
•If some element is drawn on the top of known background - replace transparent pixels with pixels from that background. For example, if the tab is drawn over tab-area-background, which is known to be clBlue, transparent pixels on the tab layers can be replaced with clBlue. Always remember: the system uses different API to draw partially transparent and opaque layers; the system performs special analyzing to find opaque layers during style initialization.
•Fully transparent zones of the stretch layer does not take time to draw. But, only if the whole zone is strictly fully transparent (e.g Alpha of each pixel is equal to 0). Also zero sized zones does not take processing time, so if some margin is not really required its more efficient to reset it to zero.
•Drawn element states are cached. So, first, if you know that some element state will always be drawn on the rectangle of the same size - there is no need to worry about performance, because it will be drawn only once and then cached. However, big rectangles are not cached; but at the same time drawing big rectangles are usually more efficient than complex small ones (if measured in secs per pixel).
Also note: Some element states, such as site background should never be transparent because there are no underlying drawing occurring before it. Making such states transparent will result in a drawing garbage.